vector to pixel
June 15, 2015
From sketch to vector graphics to pixelart, the process explained.
Heres the title-screen Pixel Pirate will be using:
![]()
But lets look back to the process for the original title-screen.

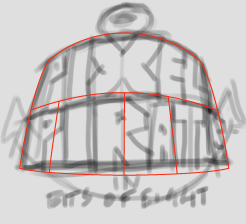
First a sketch is made in a drawing program. (or on paper if no wacom) Sketch can be rough, just needs to carry the basic forms.


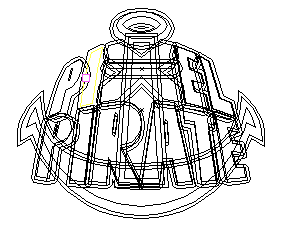
Then put that sketch in to a vector art program and block out the forms.
Then copy and paste the vectors back in to a raster art program. Anyone who has done this before will know that pasting will antialias the shape, making a lot of work for any pixel artist reducing colours, however in recent versions of raster art programs there is often an anti alias switch.
If you turn that off, the shape will paste without antialiasing.


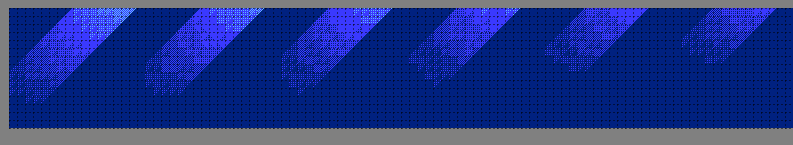
Then go through and try different combinations of colours, finish each pass by turning on an 8x8px grid to check that the tiles are feasible under NES restrictions. (a 4:3 version of this title-screen would be 100% possible on an actual NES)

For the animated tiles, a strip of frames was made in tiled.
It’s a good point! Let put a list of tools at the bottom of this devlog, cheers
Lots of work eh, I think the interesting point for me was how you leverage multiple tools. Maybe you might consider blogging about what tools you consider powerful for what usage?